티스토리 블로그를 보다 보면, 단어나 문장에 링크가 걸려 있고 그 링크를 클릭하면 글 내의 어떤 부분으로 이동하는 것을 보신 적이 있을 겁니다. 이 기능은 나무위키에서 쉽게 찾아볼 수 있습니다. 나무위키의 목차의 링크를 클릭하면, 바로 그 내용으로 이동하는 것이죠.
이 기능을 내부링크라고도 부르기도 하는데, 정확한 명칭은 바로 '앵커'입니다. HTML언어의 하이퍼링크의 일종으로 한 페이지 안에서 점프한다고 표현합니다. 블로그를 운영하시는 많은 분들이 다들 이 기능을 구현해보고 싶었지만, 글쓰기 에디터에서 찾지 못해서 전문가의 영역이라 생각하고 지레 포기하신 경험 다들 있으시죠? 저도 HTML을 배우기 전에는 어떻게 하는 건지 굉장히 궁금해했던 경험이 있습니다.
태그를 이용해서 이 앵커기능을 구현하는 방법에 대해 알아보도록 하겠습니다.
[1] 태그
웹 상에서 약속된 표기법
[2] 앵커기능 구현 방법
1. 링크를 걸 문장과 이동할 위치를 확인합니다.
2. 링크를 걸 문장에 태그를 입력합니다. (<a href="#이름"> ~~ </a>)
3. 이동할 위치에 태그를 입력합니다. (<id="이름">)
앵커기능을 구현하기 위해서는 태그가 무엇인지, 구현방식에 대해 정확히 이해하여 응요하는 것이 중요합니다. 그럼 이제부터는 앵커기능을 같이 하나씩 구현해보도록 하겠습니다.
[1] 태그
태그란 무엇일까요? 이와 관련해서는 제가 앞서 포스팅한 내용에 더욱 자세하게 나와있습니다. 링크를 걸어드릴 테니 한 번 읽어보시는 것을 추천드립니다.
[컴퓨터언어] HTML의 기본 구조 (HTML공부하기!) - 3
HTML은 하나의 문서(포스팅)를 처음부터 끝까지 표현하는 언어입니다. 한국어와 영어에도 문법이 있듯이, HTML언어에도 문법이 존재합니다. 오늘은 HTML의 기본 문법에 대해 알아보려고 합니다. 이
readingcompany.tistory.com
즉, 태그는 '웹 상에서 약속된 표기법'으로 컴퓨터에게 어떻게 처리하라고 알려주는 매뉴얼입니다.
예를 하나 들어드리겠습니다. 우리가 HTML에 <br>이라는 태그를 써주면, '줄 바꿈을 해야된다.'라고 컴퓨터에게 알려주는 것이고 컴퓨터는 그대로 처리해서 우리의 눈앞에 줄바꿈을 해줘서 보여줍니다.
앵커기능을 이용하기 위해서는 수많은 태그들 중에서 하이퍼링크 <a href> 태그와 <id> 속성을 알면 됩니다. 속성은 태그의 의미를 확장해주는 역할을 합니다. 속성이 붙음으로써 태그는 더 다양한 일을 할 수 있습니다. 의사와 간호사와 비슷합니다.
[2] 앵커기능 구현 방법
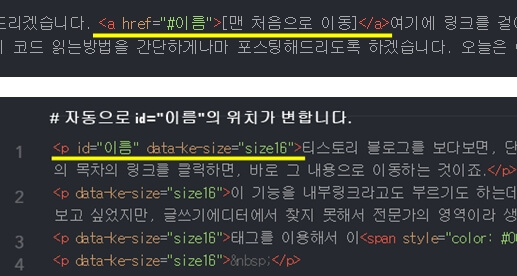
우선 HTML을 보실 줄 알아야 합니다. 지금 제가 작성하고 있는 글을 기준으로 설명드리겠습니다. [맨 처음으로 이동] 여기에 링크를 걸어보겠습니다. 티스토리 기준으로 오른쪽 위에 [기본모드] - [HTML]로 들어갑니다. 그럼 굉장히 복잡한 코드들이 나열되어 있어서 어지러우실 겁니다. 제가 다음에 최소한의 코드 읽는 방법을 간단하게나마 포스팅해드리도록 하겠습니다. 오늘은 어지러우셔도 조금만 참고 어떻게 앵커기능을 구현하는지에만 집중해서 봐주셨으면 좋겠습니다.
1. Ctrl+F를 누른 후 [맨 처음으로 이동]을 검색합니다.
2. <a href="#이름"> [맨 처음으로 이동] </a>를 입력합니다. (a href는 하이퍼링크 태그입니다.)
-- 여기까지가 링크를 걸 문장에 해야 하는 일입니다.
3. 제 글의 맨 처음의 시작이 "티스토리 블로그를 보다보면"이기 때문에, 저 같은 경우는 이 문장으로 위치시켜보겠습니다. 여러분들은 이동시킬 위치의 문장을 찾으시면 됩니다.
4. Ctrl+F를 누른 후 이동시킬 문장을 검색합니다.
5. 문장의 맨 앞에 < ~~~ >가 보이실 겁니다. 저의 경우에는 <p data-ke-size="size16">였습니다.
6. 맨 뒤에id="이름"을 추가해 줍니다. <p data-ke-size="size16" id="이름">와 같이 말이죠.
-- 여기까지가 이동시킬 문장에 해야 하는 일입니다.
이해를 돕기 위해 간단한 사진을 첨부하도록 하겠습니다.

앵커기능을 구현하는 방법은 이게 끝입니다. 별로 어렵지 않죠?
주의해야 할 점이 있다면, 링크를 삽입하는 곳에서의 id속성에 #을 꼭 붙여주어야 한다는 점입니다. 놓치지 말고 꼭 #을 넣어주세요.
[3] 여러 개의 앵커기능을 넣는 방법
id속성은 그 문장의 고유이름을 넣어주는 역할을 합니다. 위에서 예시를 들 때는 'id=이름'으로 하나의 id만 지정을 했지만, 'id=이름1', 'id=이름2' ······ 와 같이 무수히 많은 id를 지정할 수 있습니다.
만약에 이동하고자 하는 문장들이 여러 개일 경우 id를 서로 다르게 지정해서 수많은 링크를 만들어내실 수 있습니다.
이제 우리는 앵커기능을 이용해서 한 페이지 내에서 이동하는 하이퍼링크를 만들어낼 수 있게 되었습니다. 약간 티스토리를 꾸미는 것 같기도 하고 에디터에는 없는 기능을 HTML 편집으로 사용하는 것이기 때문에 한 층 더 스마트해진 느낌도 드실 겁니다. 적절히 잘 활용하셔서 훌륭한 티스토리 블로그를 만드실 수 있었으면 좋겠습니다. HTML 편집이 가능한 곳에서는 언제든지 사용할 수 있다는 점은 참고로 알아두시고요.
'코딩' 카테고리의 다른 글
| [컴퓨터언어] 링크(하이퍼링크) 만드는 태그, 소스, 코드 및 속성 (10) (0) | 2021.06.29 |
|---|---|
| [컴퓨터언어] 이미지 태그 및 속성 (9) (0) | 2021.06.27 |
| [컴퓨터언어] 웹 표준에 맞는 표 만드는 태그 (HTML공부하기!) - 8 (0) | 2021.06.21 |
| [컴퓨터언어] 태그로 표 만들기 (HTML 공부하기!) - 7 (0) | 2021.06.20 |
댓글